[Vue] Vue로 만드는 직방 웹앱 : 5. 모달창 만들기
안녕하세요
벌써 5번째 과정입니다.
이번시간에는 모달창을 만들어보면서 UI를 만드는 법칙에 대해서도 간략하게 알아보도록 하겠습니다.
* 모달창이란?
그래픽 사용자 인터페이스의 요소 중 하나로, 주 창에 종속된 그래픽 인터페이스를 의미합니다.
팝업처럼 새로운 창을 띄우는것이 아닌 현재 창에서 상위 레이어를 띄워줍니다.
해당 프로젝트의 전체 소스는
https://github.com/zziaho/vuedongsan
GitHub - zziaho/vuedongsan: Vue로 만드는 직방웹앱
Vue로 만드는 직방웹앱. Contribute to zziaho/vuedongsan development by creating an account on GitHub.
github.com
에 올려두고 있으니 필요하시면 참고하시면 좋을거같습니다!
이번 게시글에서 사용하는 이미지는 아래 출처 영상링크로 들어가시면 다운받을 수 있는 링크가 있습니다.
해당 이미지들은 assets 폴더에 넣어놓고 사용합니다.

1. 이미지 넣기
이미지를 넣는 방법은 <img src="./경로"> 태그를 사용합니다.
이미지의 경로를 src속성에 넣어주면 되는데
1) 절대경로는 그냥 넣음
2) src에 있는거를 사용할때는 ./ 부터 작성합니다. 아래처럼요
* ./는 현재경로라는 의미입니다.
<img src="./assets/room0.jpg">
이렇게 이미지를 넣고나면 아래처럼 이미지가 잘 나오는것을 확인 할 수 있습니다.

2. 모달창 만들기
이제는 모달창을 통해서 상세화면을 만들어보겠습니다.
먼저 모달창 템플릿을 만들겠습니다.
<div class="black-bg">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지 내용</p>
</div>
</div>
body {
margin : 0
}
div {
box-sizing: border-box;
}
.black-bg {
width: 100%; height: 100%;
background: rgba(0,0,0,0.5);
position: fixed; padding: 20px;
}
.white-bg {
width: 100%;
background: white;
border-radius: 8px;
padding: 20px;
}

그런데 이렇게하면 모달창이 항상 보여지죠?
우리는 이 모달창이 항상 보이는것을 원하지 않습니다.
동적인 UI만드는 법을 알아보면서 원하는 상황에만 모달창이 열리도록 바꿔보겠습니다.
3. 동적인 UI 만드는 법
0) HTML CSS로 디자인 먼저 해두기
1) UI의 현재 상태를 데이터로 저장해둠
저는 아래와같이 data()에 모달창이 열렸니? 라는 느낌으로다가 변수를 만들어주겠습니다.
평소에는 모달창이 닫혀있다가 조건에 의해 열려야하므로 기본값을 false로 지정했습니다.
isModalOpen: false,
2) 데이터에 따라 UI가 어떻게 보일지 작성
이때 조건식이 필요합니다.
v-if="조건식"Vue에서는 위처럼 v-if 를 통해서 조건식을 사용 해 줄 수 있습니다.
모달창이 isModalOpne이 true일때만 열려야 하므로 모달창에 조건을 걸어줍니다.
<div class="black-bg" v-if="isModalOpen">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지 내용</p>
</div>
</div>
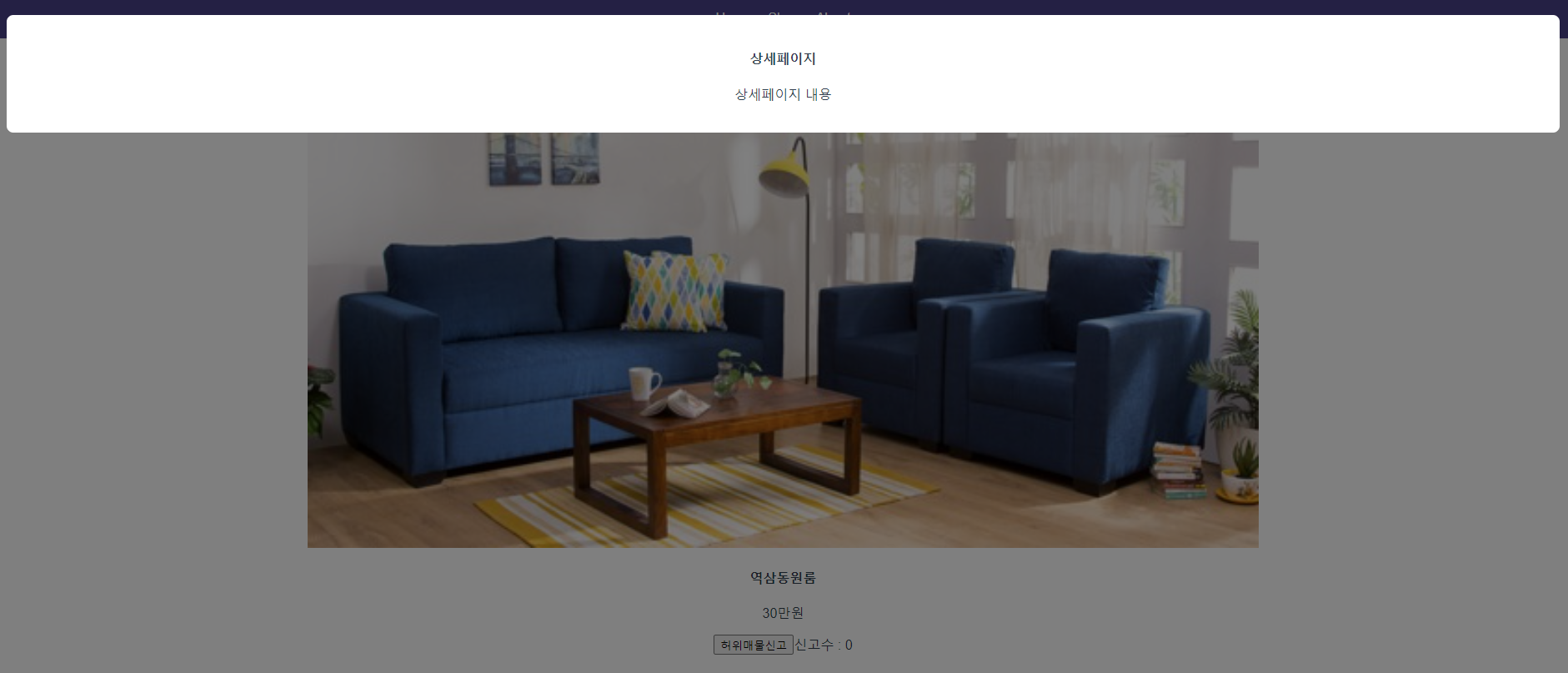
그럼 이제 상품 제목을 클릭했을 때 모달창이 열리도록 만들어봅시다.
상품 제목에 클릭 이벤트를 걸어주고 해당 이벤트가 발생하면 isModalOpen이 true가 되도록 만들어주면 되겠네요
<h4 @click="modalOpen">{{ product.name }}</h4>
method: {
modalOpen() {
this.isModalOpen = true;
},
}

상품 제목인 '역삼동원룸'을 클릭하면 모달창이 열리는것을 확인 할 수 있습니다.
출처
https://www.youtube.com/@codingapple
코딩애플
여고생입니다
www.youtube.com
https://www.youtube.com/watch?v=UyESqYSb0gY